Download Add Border To Svg Css - 135+ File SVG PNG DXF EPS Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-f-37.blogspot.com/2021/04/add-border-to-svg-css-135-file-svg-png.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Border To Svg Css - 135+ File SVG PNG DXF EPS Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Border To Svg Css - 135+ File SVG PNG DXF EPS Free I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image. In static it looks good. How to add border/outline/stroke to svg see example below:
How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image. I have difficulties to style these elements since syntaxes like.
In static it looks good. I applied outline via css to a <g> group with paths inside. This is the correct answer when it comes to svg:image. Learn how to use svg images as the border of any sized container. I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below: In dynamic (dragging) i can see periodically these.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I have difficulties to style these elements since syntaxes like.

25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka from bashooka.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Border To Svg Css - 135+ File SVG PNG DXF EPS Free - Popular File Templates on SVG, PNG, EPS, DXF File Any url's added here will be added as <link> s in order, and before the css in the editor. The stroke property in css is for adding a border to svg shapes. Learn more about clone urls. I applied outline via css to a <g> group with paths inside. This will the stroke property can accept any css color value. Add border to svg container in d3. Rgb and rgba colors — rgb(255, 158, 44) and rgba(255, 158, 44,.5). In static it looks good. Have you ever wanted a cooler border than what you can get from stacking border elements? The <img> element has a border attribute that is not in use in html5.
Add Border To Svg Css - 135+ File SVG PNG DXF EPS Free SVG, PNG, EPS, DXF File
Download Add Border To Svg Css - 135+ File SVG PNG DXF EPS Free I have difficulties to style these elements since syntaxes like. Any url's added here will be added as <link> s in order, and before the css in the editor.
In static it looks good. I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image.
Prefix to any existing border style utility. SVG Cut Files
TotallyJamie.com: SVG Files, PNG Graphic Sets & Cute ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In static it looks good. Learn how to use svg images as the border of any sized container. How to add border/outline/stroke to svg see example below:
How to add css border property of css. - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. In dynamic (dragging) i can see periodically these. This is the correct answer when it comes to svg:image.
SVG Border Animation | Css, Border, Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below:
CSS: Adding Borders to Elements - iLoveCoding for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is the correct answer when it comes to svg:image. I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside.
Do HTML: CSS Add A Border for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. Learn how to use svg images as the border of any sized container. I have difficulties to style these elements since syntaxes like.
Creating a Border Animation Effect with SVG and CSS for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. This is the correct answer when it comes to svg:image. I applied outline via css to a <g> group with paths inside.
CSS border-image | mediaevent.de for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like.
Sketch's Brilliant New Way to Export Borders as SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. In static it looks good. I applied outline via css to a <g> group with paths inside.
CSS: Adding Borders to Elements - iLoveCoding for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. I applied outline via css to a <g> group with paths inside. In dynamic (dragging) i can see periodically these.
css shapes - How to add border in my clip-path: polygon ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like. In dynamic (dragging) i can see periodically these.
27 Cool CSS Gradient Button Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. In static it looks good. I applied outline via css to a <g> group with paths inside.
27+ CSS Border Style & Animation Examples - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. I applied outline via css to a <g> group with paths inside. This is the correct answer when it comes to svg:image.
13+ Free Svg Mailbox Images Free SVG files | Silhouette ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. In dynamic (dragging) i can see periodically these. I have difficulties to style these elements since syntaxes like.
Creating a Border Animation Effect with SVG and CSS for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. I applied outline via css to a <g> group with paths inside. This is the correct answer when it comes to svg:image.
Css Border Styles | Web Zone - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside. In static it looks good.
css3 - Diagonal Wedge Shaped CSS - Edge to Edge Centered ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: Learn how to use svg images as the border of any sized container. I applied outline via css to a <g> group with paths inside.
Pin on Free Cutting Files for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below: Learn how to use svg images as the border of any sized container.
Creating a Border Animation Effect with SVG and CSS for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image. I have difficulties to style these elements since syntaxes like.
Border Animation | Css, Animate css, Border for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. In static it looks good. Learn how to use svg images as the border of any sized container.
Top 27 Examples of SVG Animations for Web Designers and ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. In static it looks good. I applied outline via css to a <g> group with paths inside.
Create Wave Border with SVG and CSS Clip-Path | by James ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In static it looks good. I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image.
Download The stroke property in css is for adding a border to svg shapes. Free SVG Cut Files
SVG Creative Button Animation Effects | CSS Snake Border ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In static it looks good. How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like. In dynamic (dragging) i can see periodically these. This is the correct answer when it comes to svg:image.
I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like.
Css Svg Animation Path for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is the correct answer when it comes to svg:image. In dynamic (dragging) i can see periodically these. I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside.
I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside.
28 CSS Border Animations for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. In static it looks good. I applied outline via css to a <g> group with paths inside. This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below:
I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below:
Css - Free files and folders icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image. In static it looks good. In dynamic (dragging) i can see periodically these. How to add border/outline/stroke to svg see example below:
How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside.
Styling the HTML HR Tag With CSS for Cricut
/rules-582457cd5f9b58d5b1148f3a.jpg)
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside. In static it looks good. In dynamic (dragging) i can see periodically these. I have difficulties to style these elements since syntaxes like.
How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like.
Photo border frame svg, circle border svg, round frame svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image. In dynamic (dragging) i can see periodically these.
I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like.
Wordpress - How To Use Css To Show A Border Image? - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. In dynamic (dragging) i can see periodically these. I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below:
How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image.
CSS File - Free interface icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: In static it looks good. In dynamic (dragging) i can see periodically these. I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like.
How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like.
Creating a Border Animation Effect with SVG and CSS for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image. I applied outline via css to a <g> group with paths inside. In static it looks good. How to add border/outline/stroke to svg see example below:
I applied outline via css to a <g> group with paths inside. This is the correct answer when it comes to svg:image.
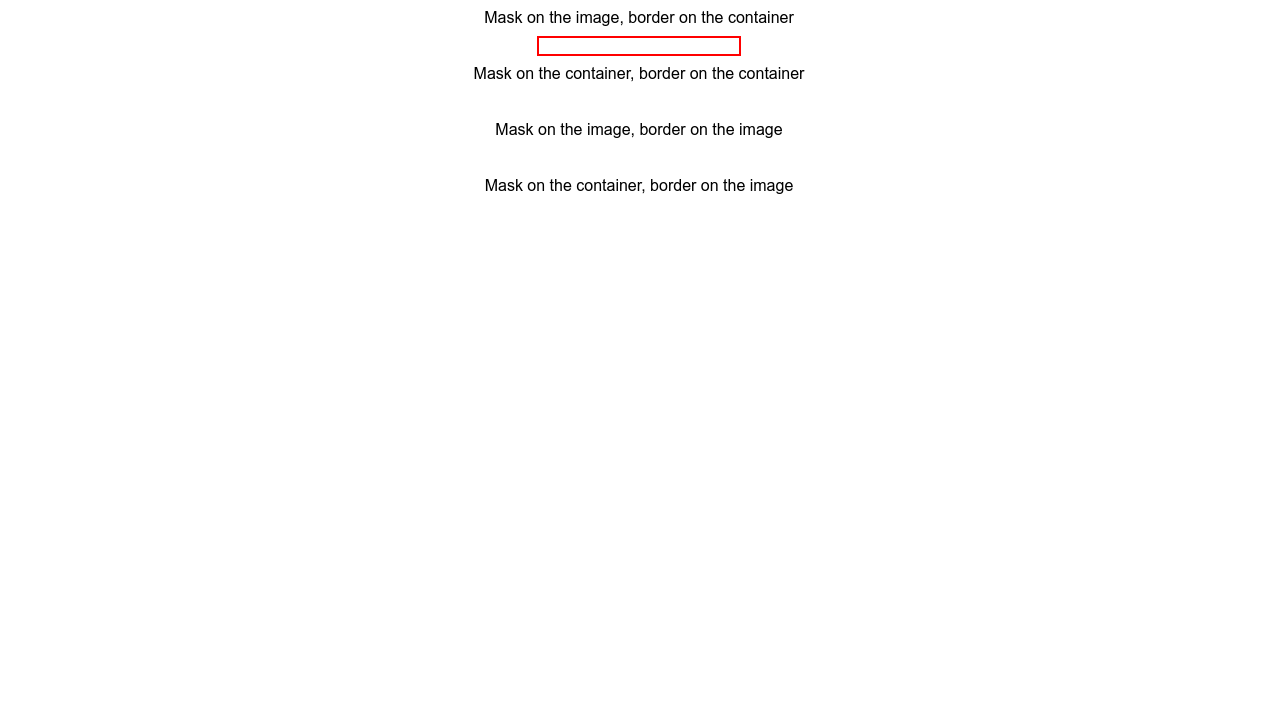
CSS SVG Masks and borders for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In static it looks good. How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image. In dynamic (dragging) i can see periodically these. I applied outline via css to a <g> group with paths inside.
I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside. In static it looks good. I have difficulties to style these elements since syntaxes like.
This is the correct answer when it comes to svg:image. I applied outline via css to a <g> group with paths inside.
CSS Lesson 2: Positioning Text and Adding Borders - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. In static it looks good. This is the correct answer when it comes to svg:image. In dynamic (dragging) i can see periodically these. How to add border/outline/stroke to svg see example below:
I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below:
how to add border by using css - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. In dynamic (dragging) i can see periodically these. I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below:
I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like.
28 CSS Border Animations for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. In static it looks good. I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image. In dynamic (dragging) i can see periodically these.
How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside.
Creating a Border Animation Effect with SVG and CSS for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below: In static it looks good.
How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside.
CSS3 Border Radius for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is the correct answer when it comes to svg:image. I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below: In dynamic (dragging) i can see periodically these. I have difficulties to style these elements since syntaxes like.
This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below:
Border Animation | Css, Animate css, Border for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like. In static it looks good. In dynamic (dragging) i can see periodically these. How to add border/outline/stroke to svg see example below:
This is the correct answer when it comes to svg:image. I have difficulties to style these elements since syntaxes like.
Animated CSS border-image (using an SVG) - Bram.us for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In static it looks good. I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image. In dynamic (dragging) i can see periodically these.
I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside.
28 CSS Border Animations for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image. In dynamic (dragging) i can see periodically these. In static it looks good. How to add border/outline/stroke to svg see example below:
This is the correct answer when it comes to svg:image. I have difficulties to style these elements since syntaxes like.
Do HTML: CSS Add A Border for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image. In dynamic (dragging) i can see periodically these. How to add border/outline/stroke to svg see example below: In static it looks good.
How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image.
